Microsoft Australia Partner Awards (MAPA)
MAPA offers Microsoft partners a variety of awards designed to showcase solutions built on Microsoft technologies that provide benefits to all customers. These awards celebrate successes and innovations related to partner competencies, cloud technology, entrepreneurial spirit and sales excellence, as well as highlighting the great work done by partners in the public sector. Each year Microsoft receives hundreds of nominations across 20 different categories.
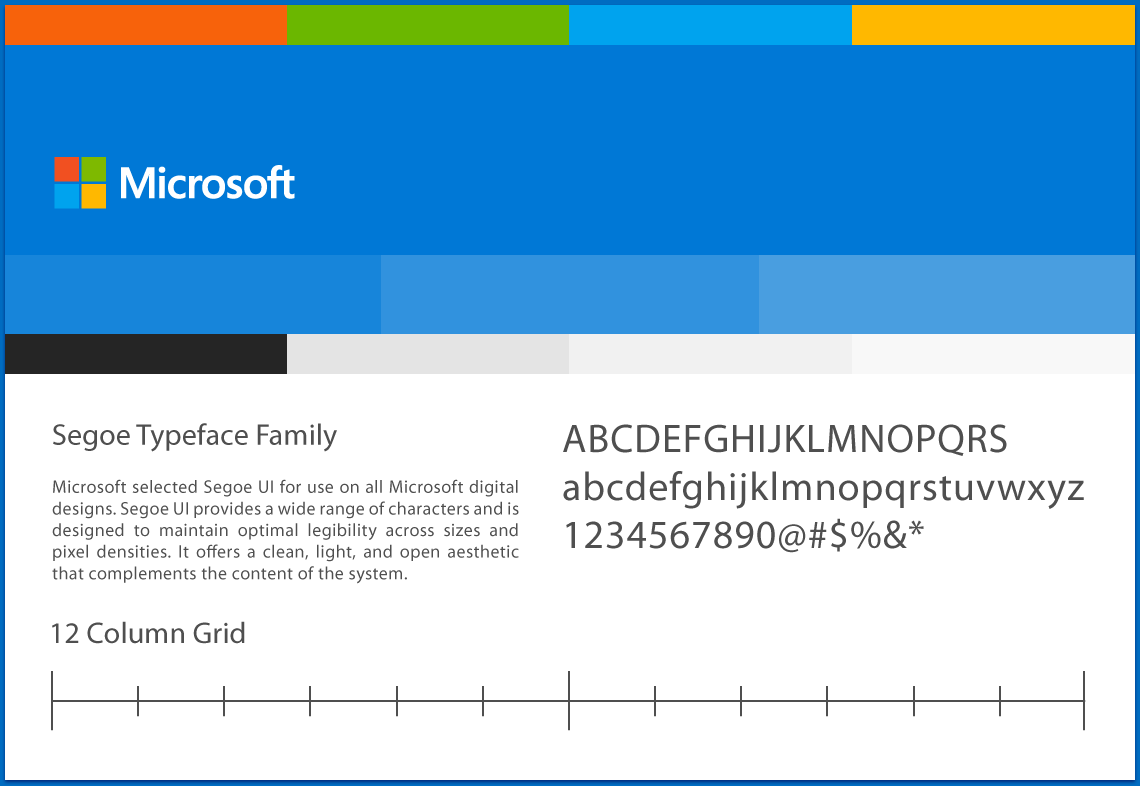
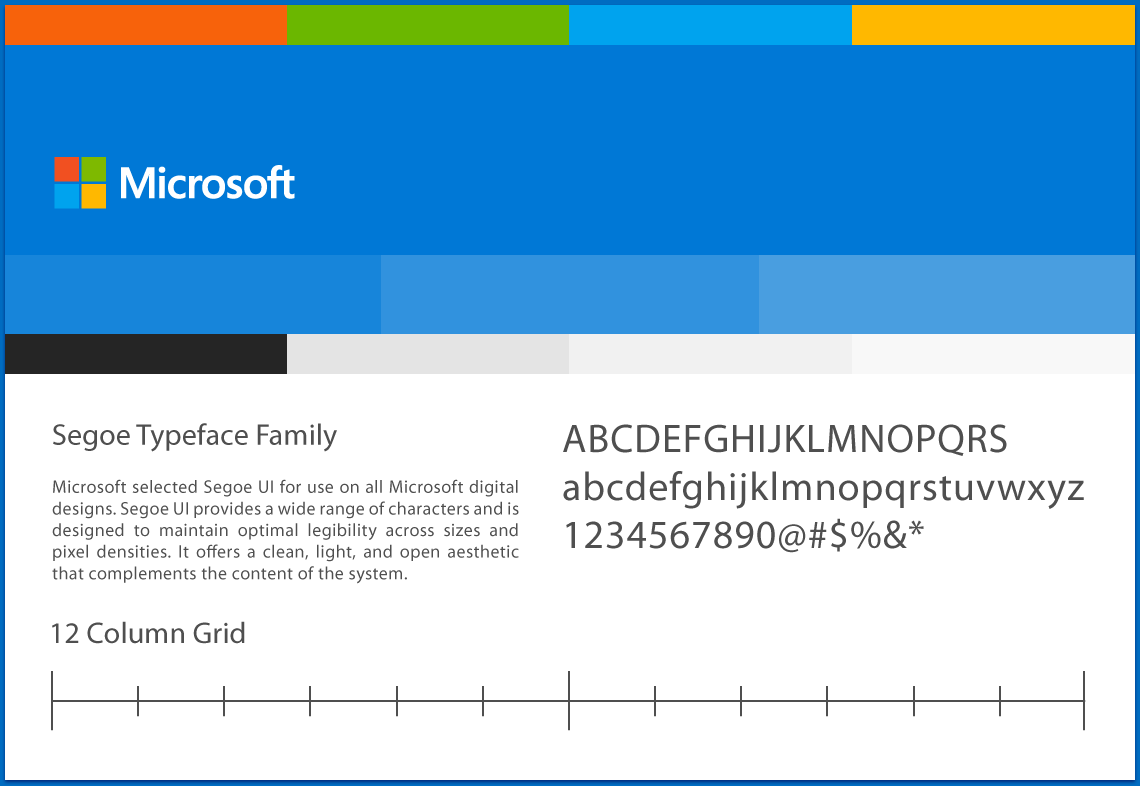
Developed in collaboration with Brains Creative Agency, my responsibility was to deliver an entirely refreshed and responsive experience. This included User Experience Design, User Interface Design and Visual Design. Being a part of Microsoft's product ecosystem, I strictly followed the brand's guidelines for a consistent design language and design framework.
ROLE
UX Design
UI Design
Visual Design
YEAR
2017
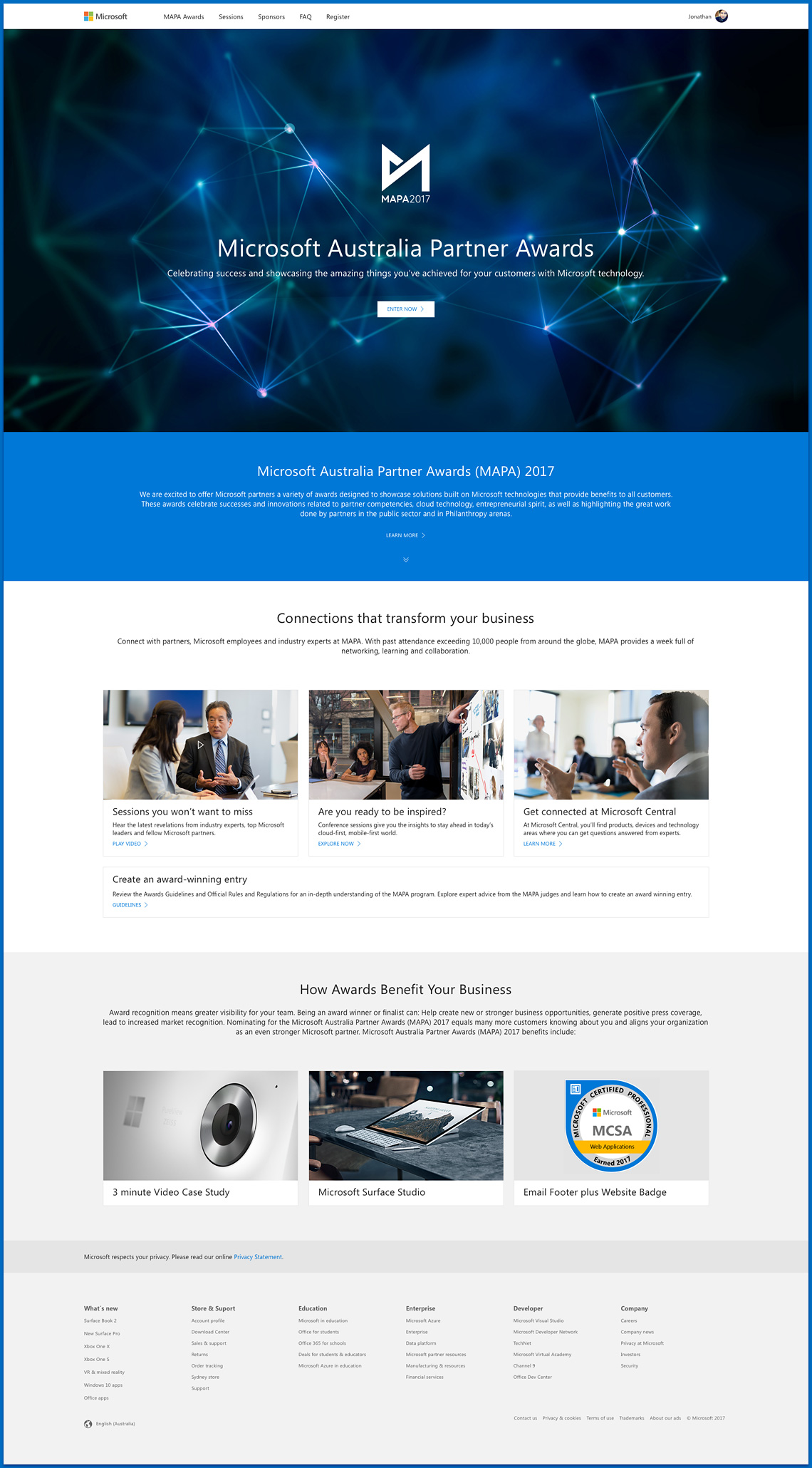
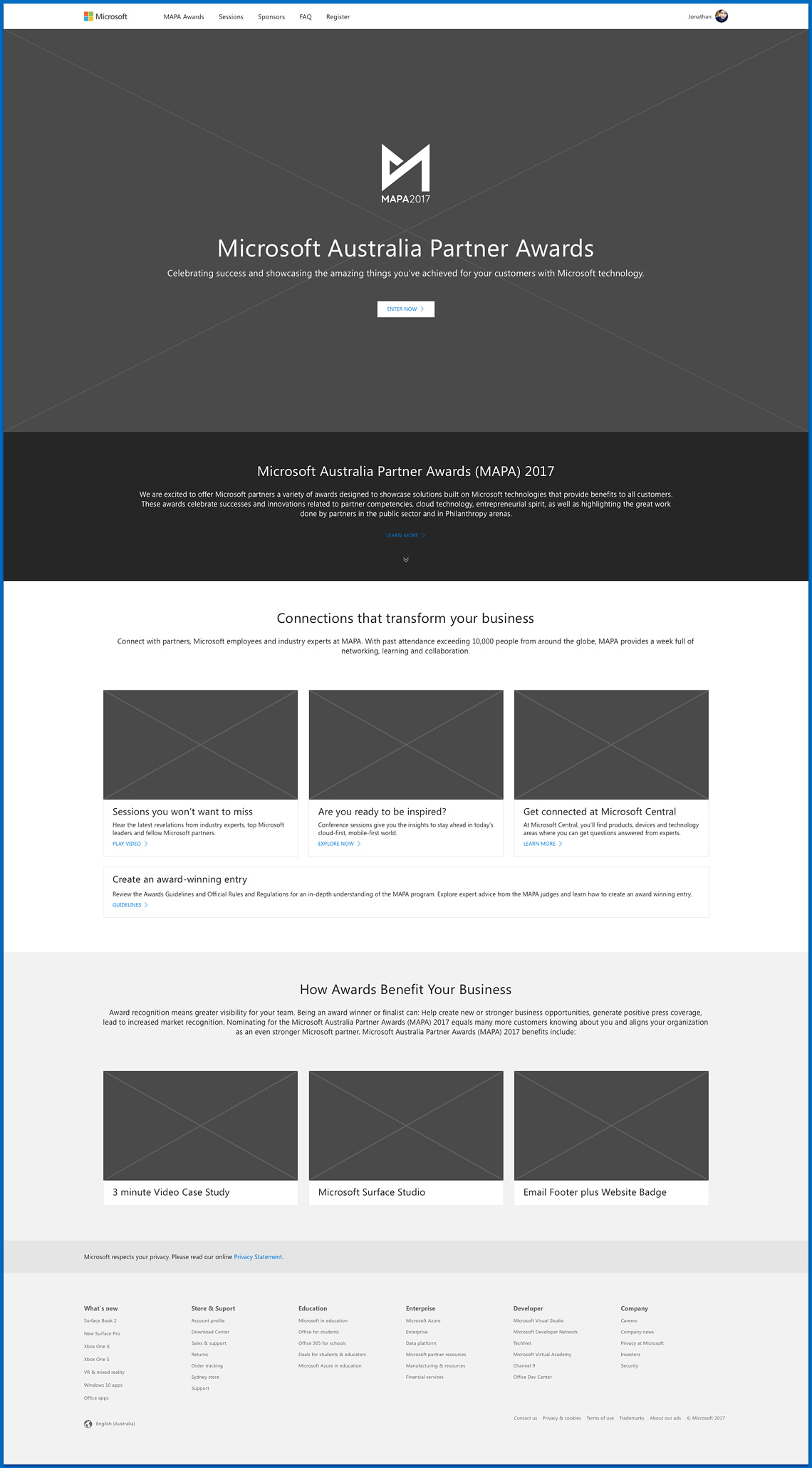
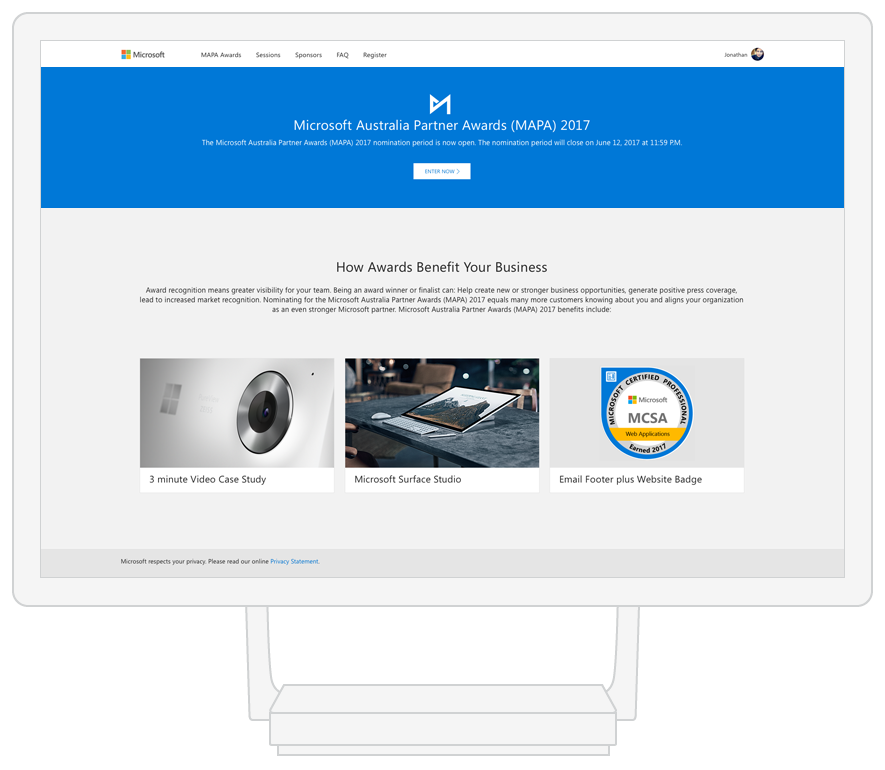
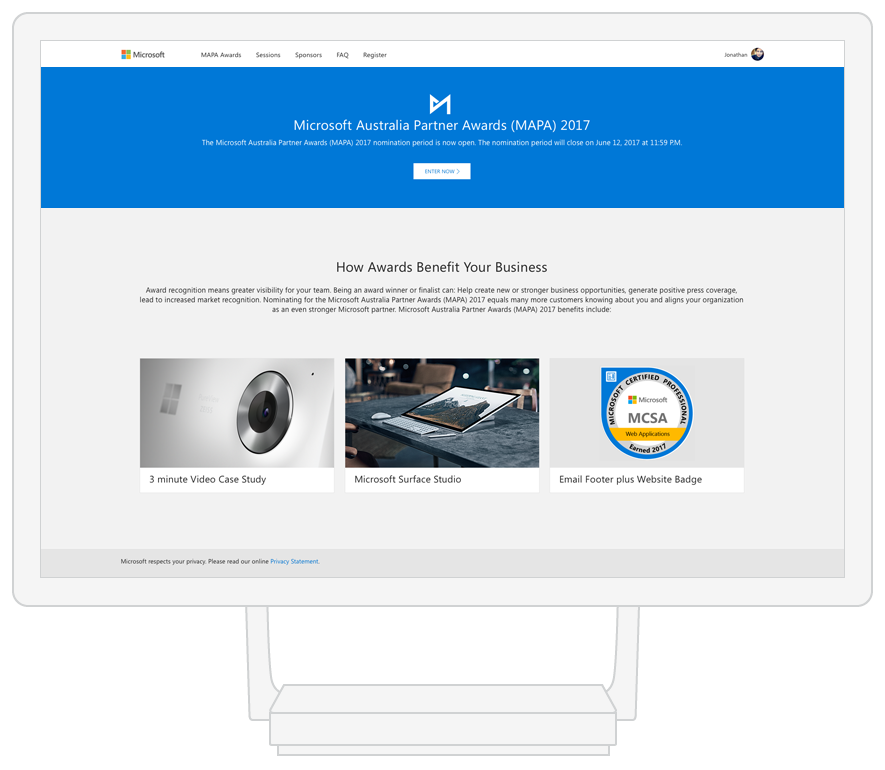
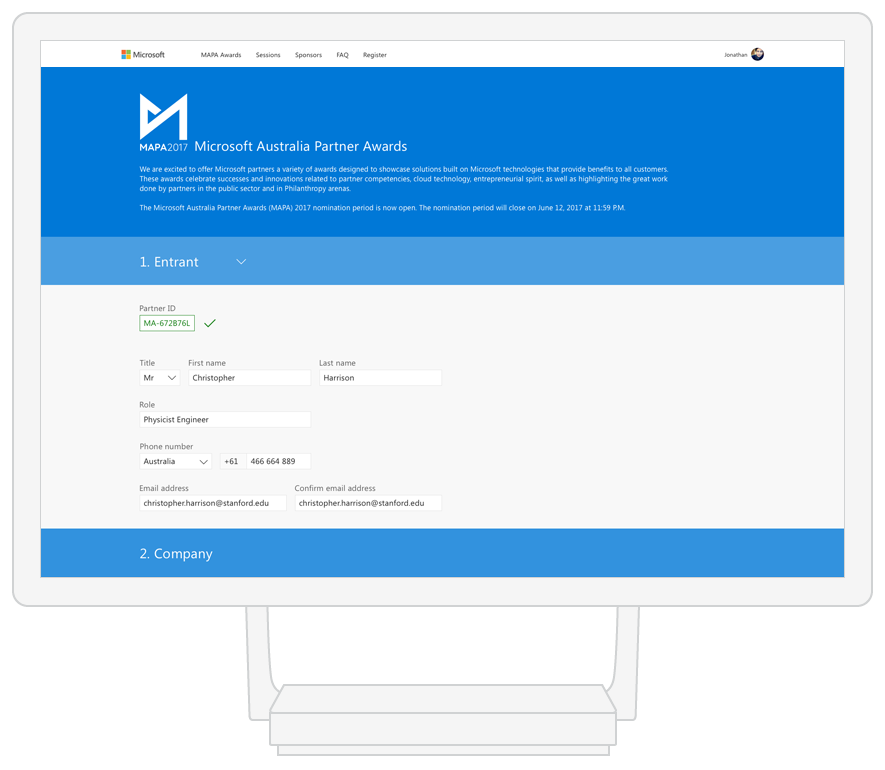
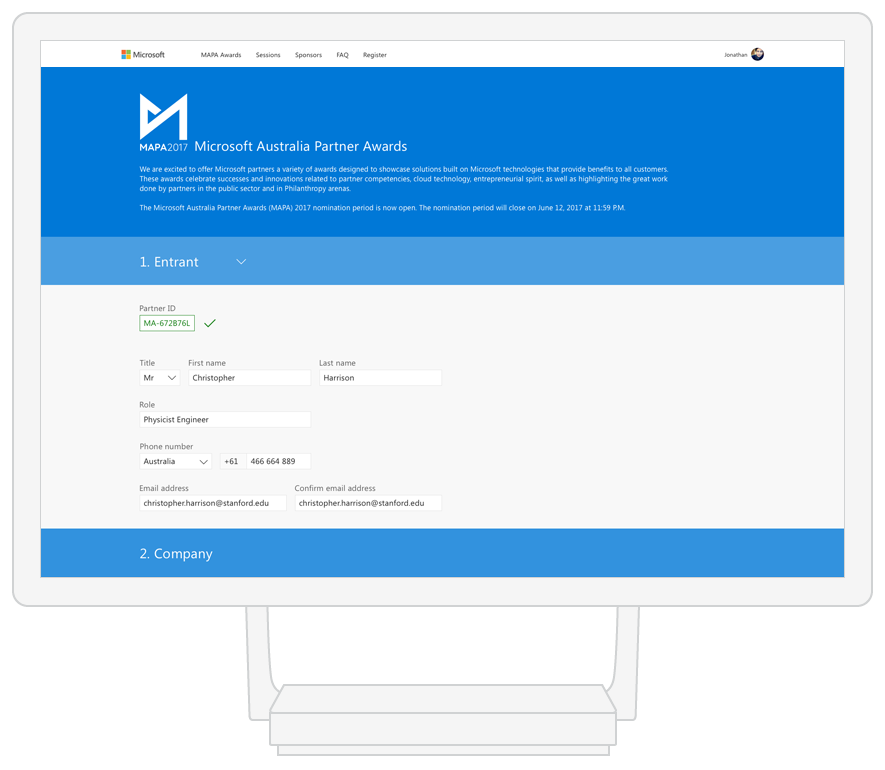
DESKTOP WIREFRAMES AND MOCKUPS
Through the MAPA2017 site, Microsoft partners can access all the information and guidelines related to the contest.
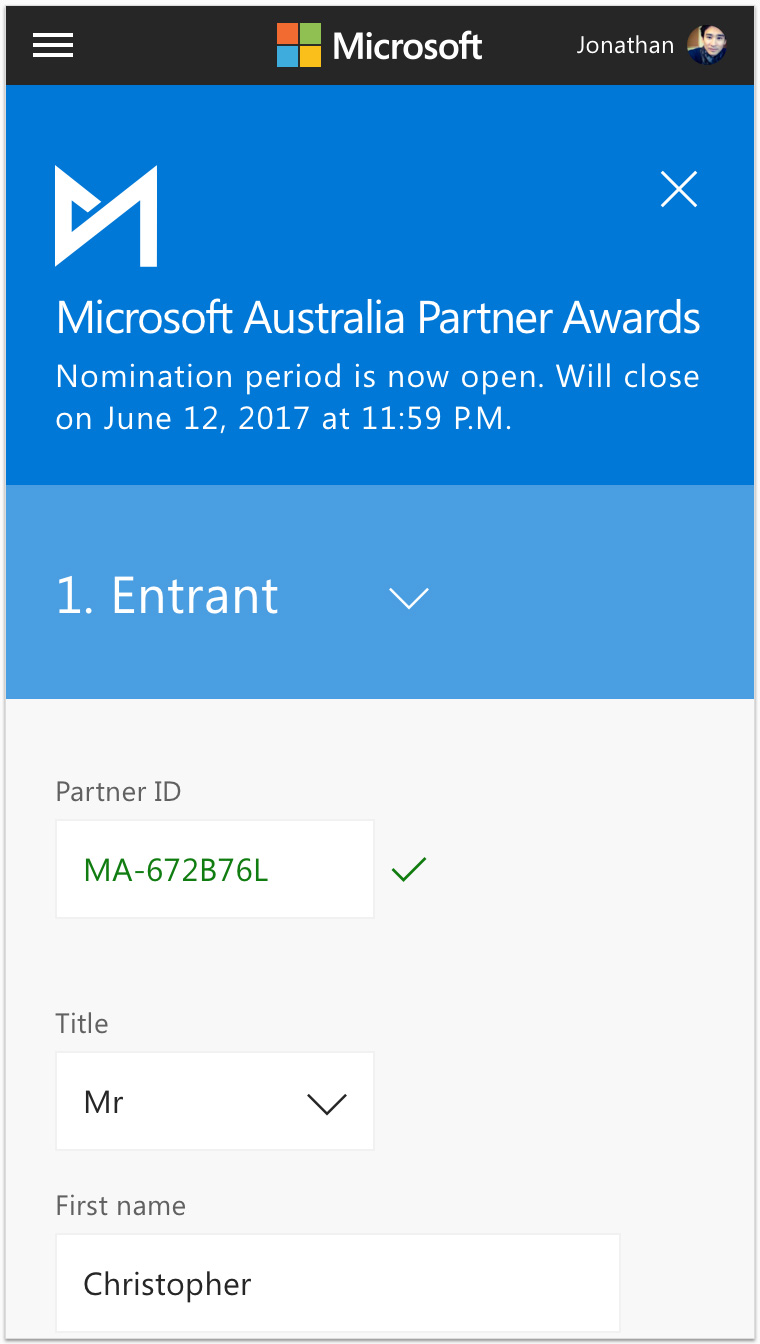
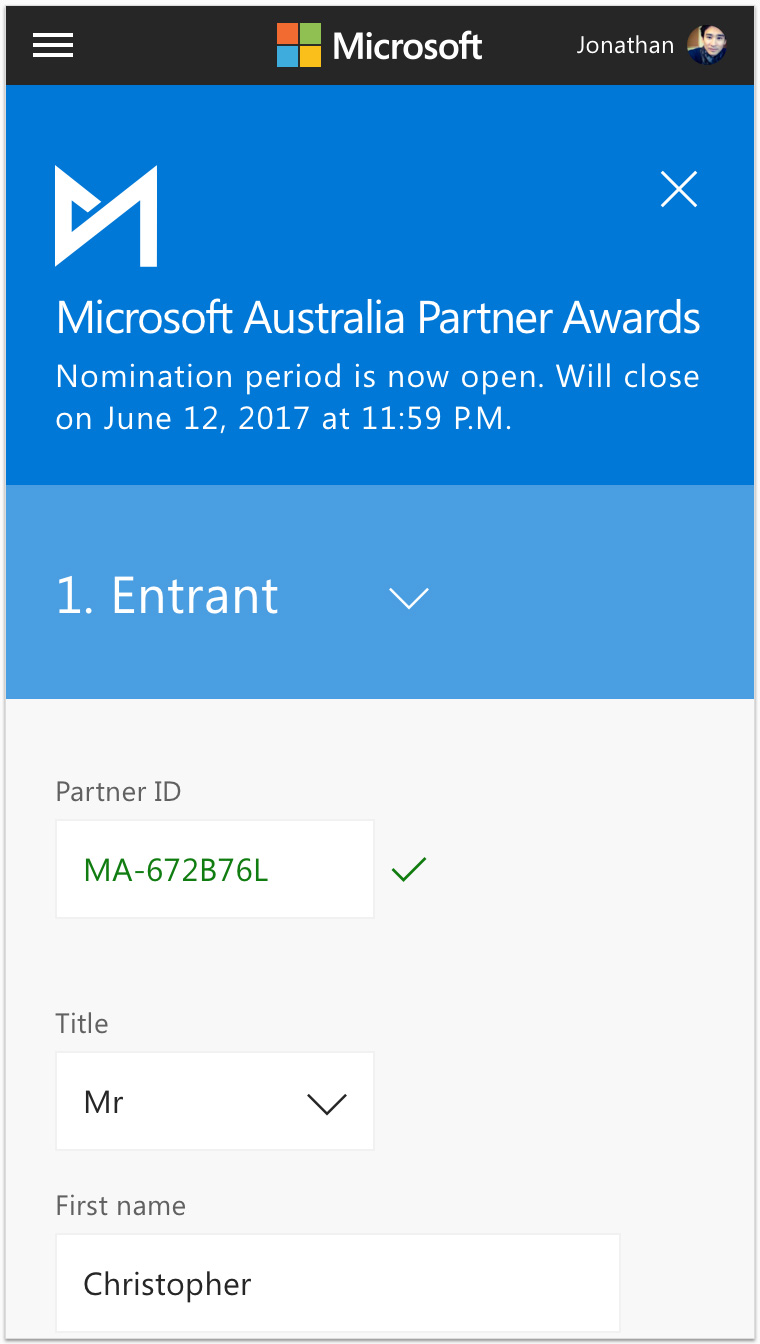
Here Microsoft partners can register and submit their entry for the Microsoft Australia Partner Awards.






DESKTOP PROTOTYPE
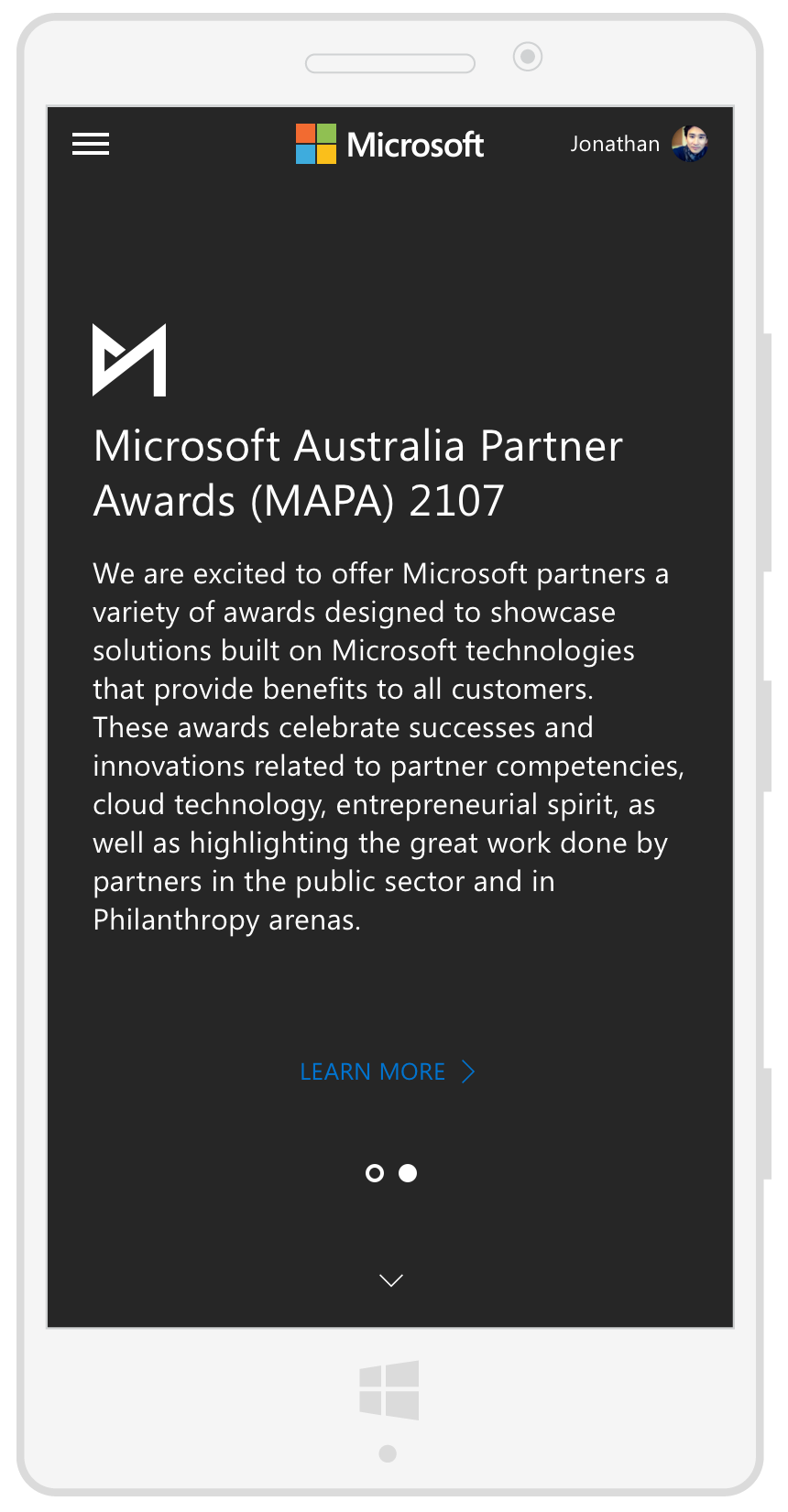
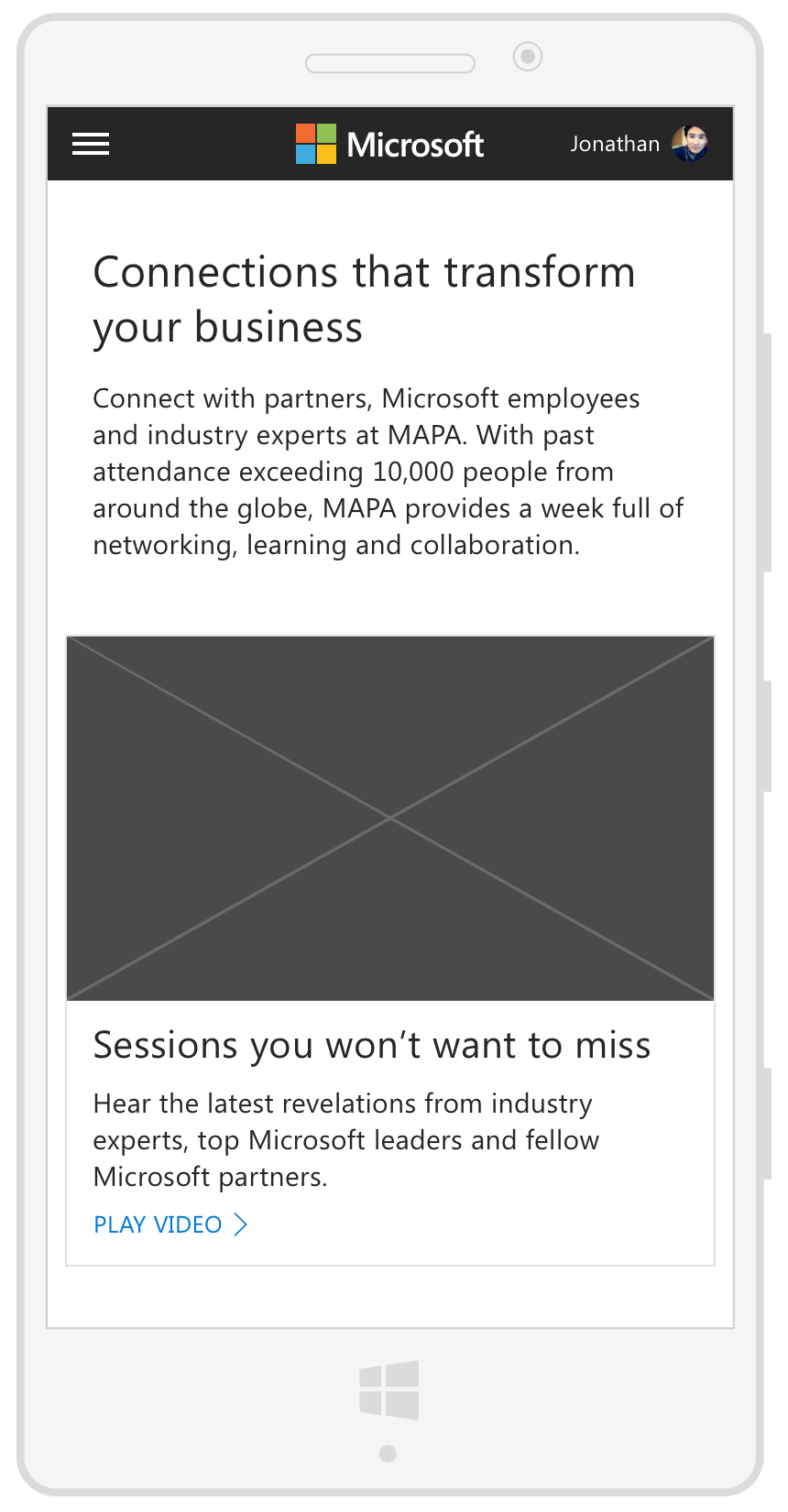
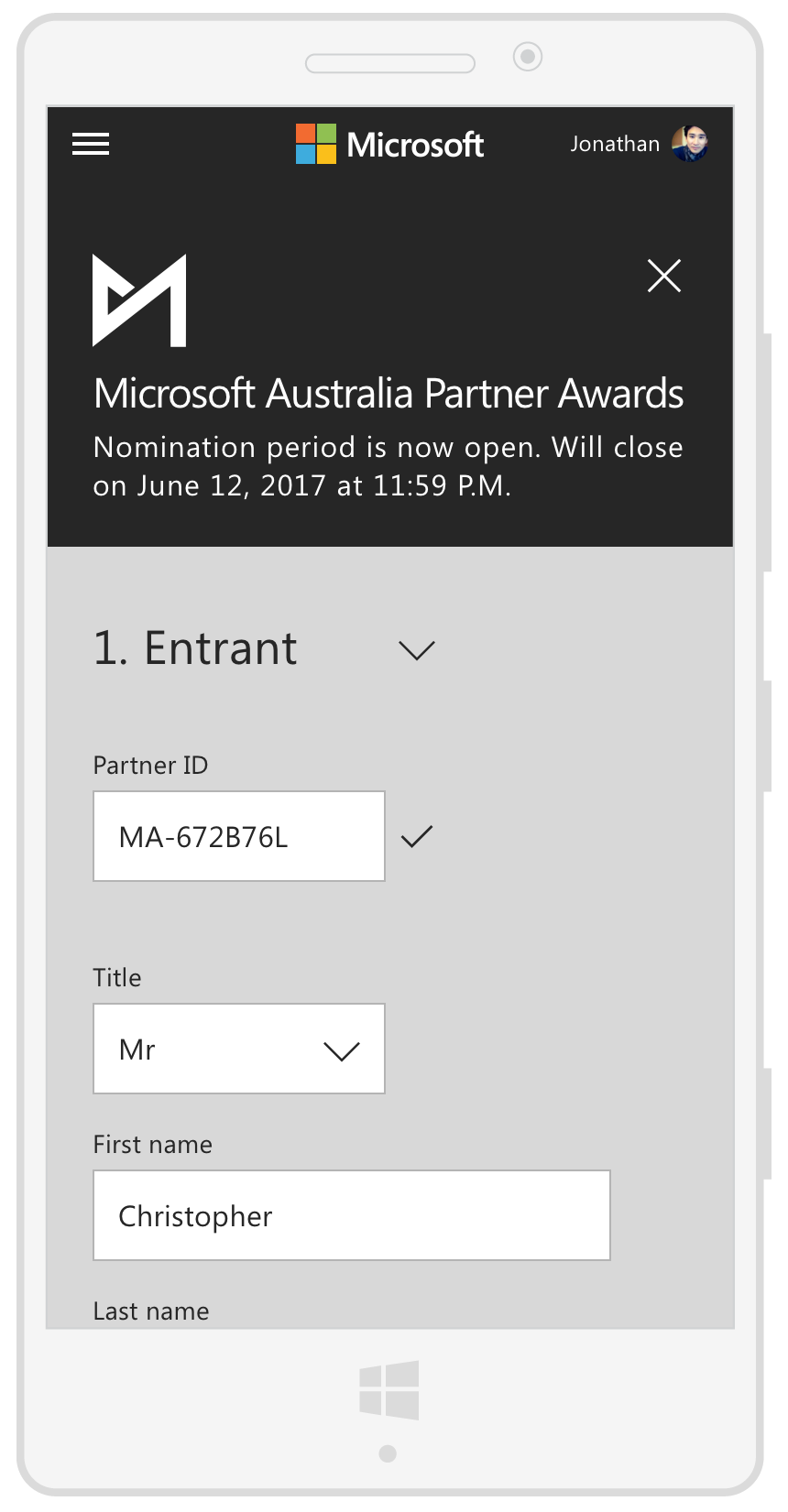
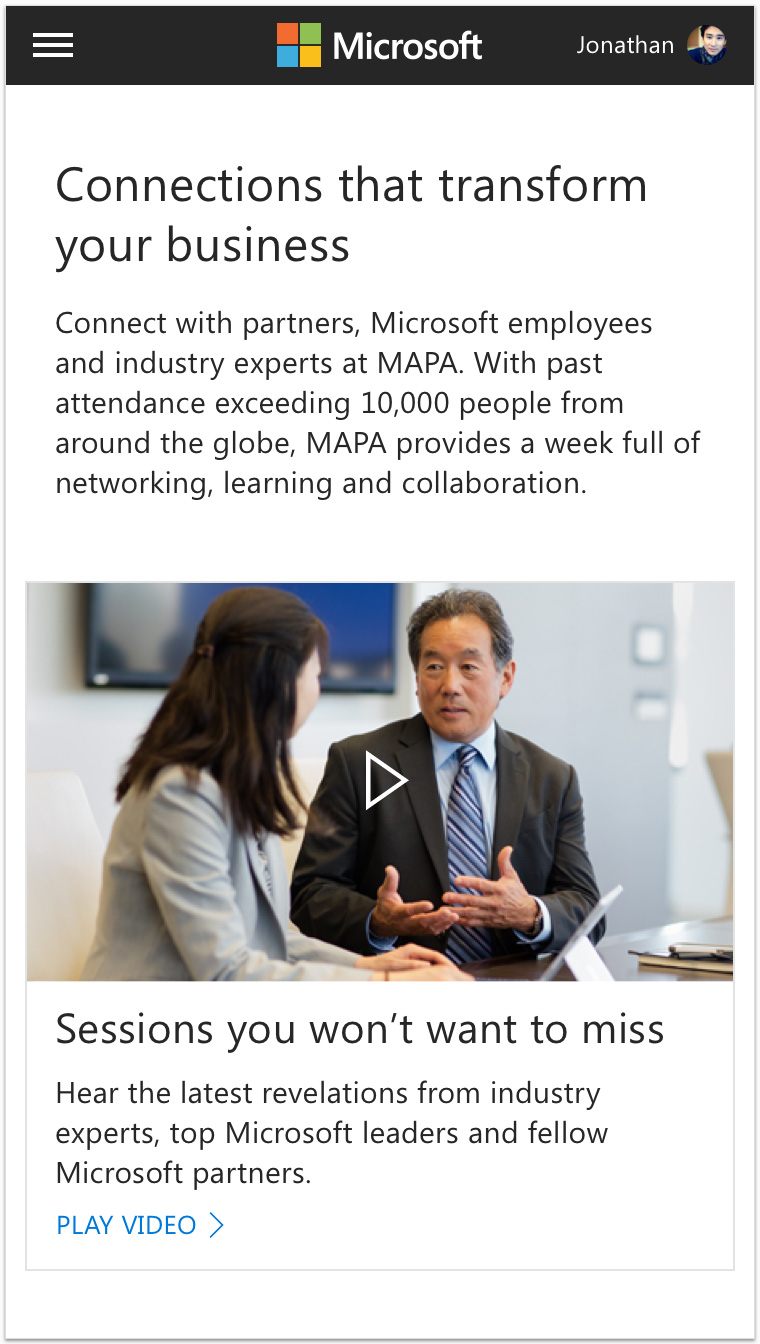
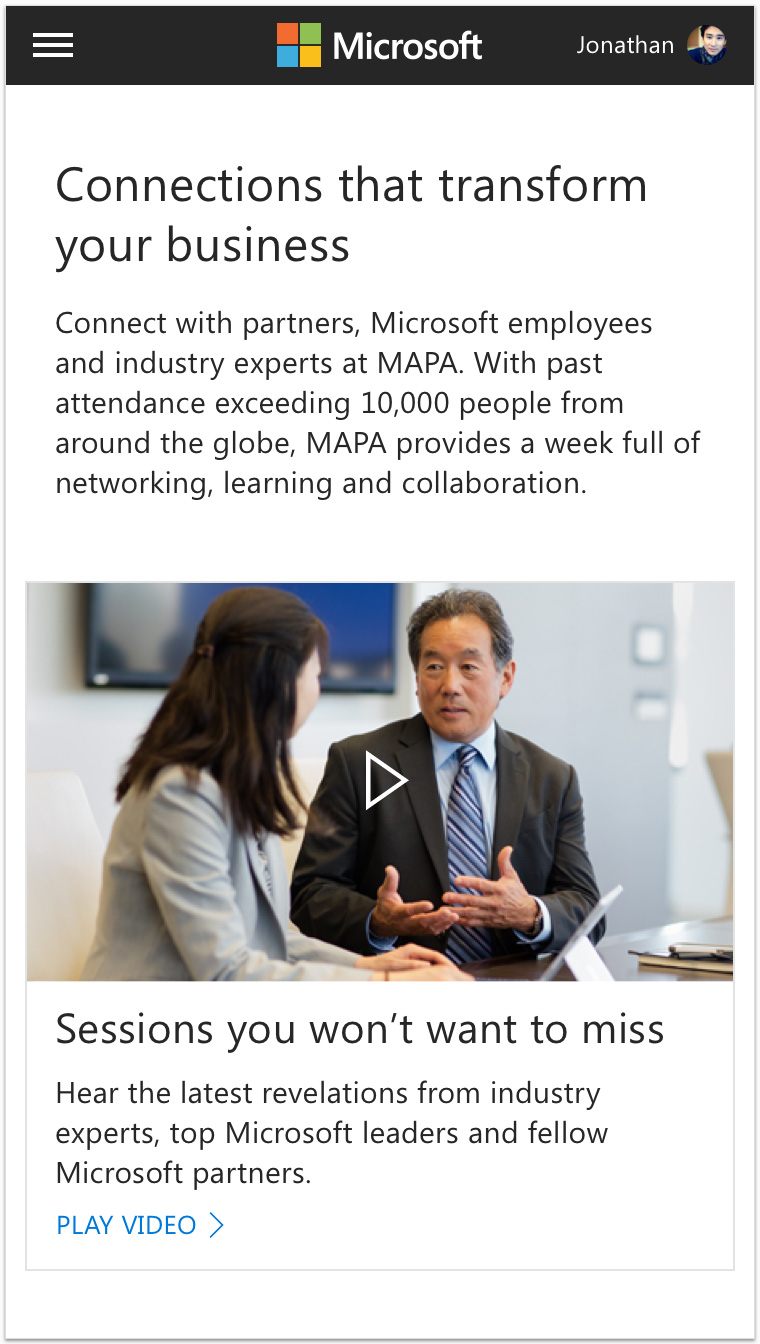
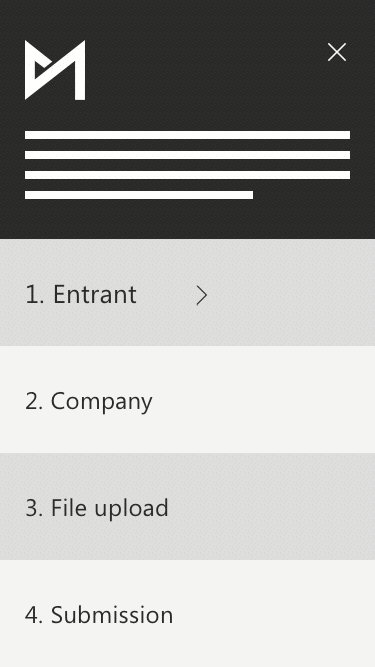
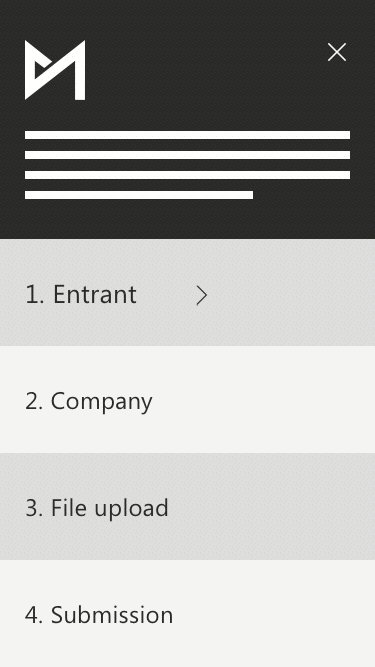
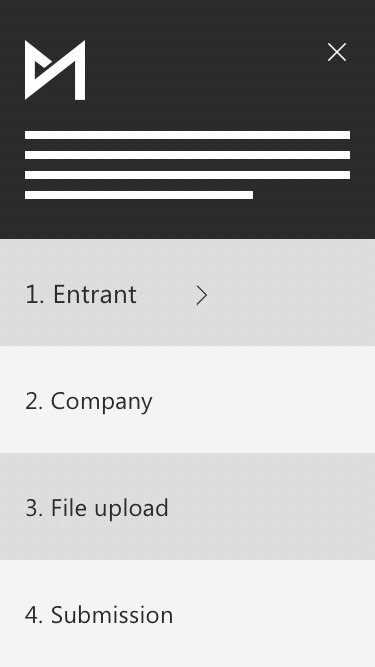
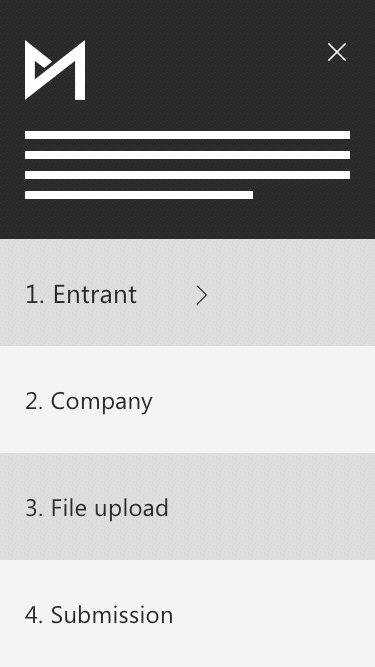
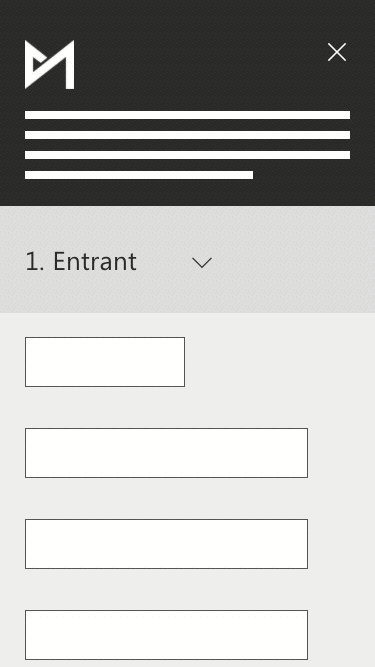
MOBILE WIREFRAMES AND MOCKUPS
For mobile users, the site has been adapted to provide an experience as close as possible to the desktop version.
Content and features are equally delivered in both versions.








MOBILE PROTOTYPE








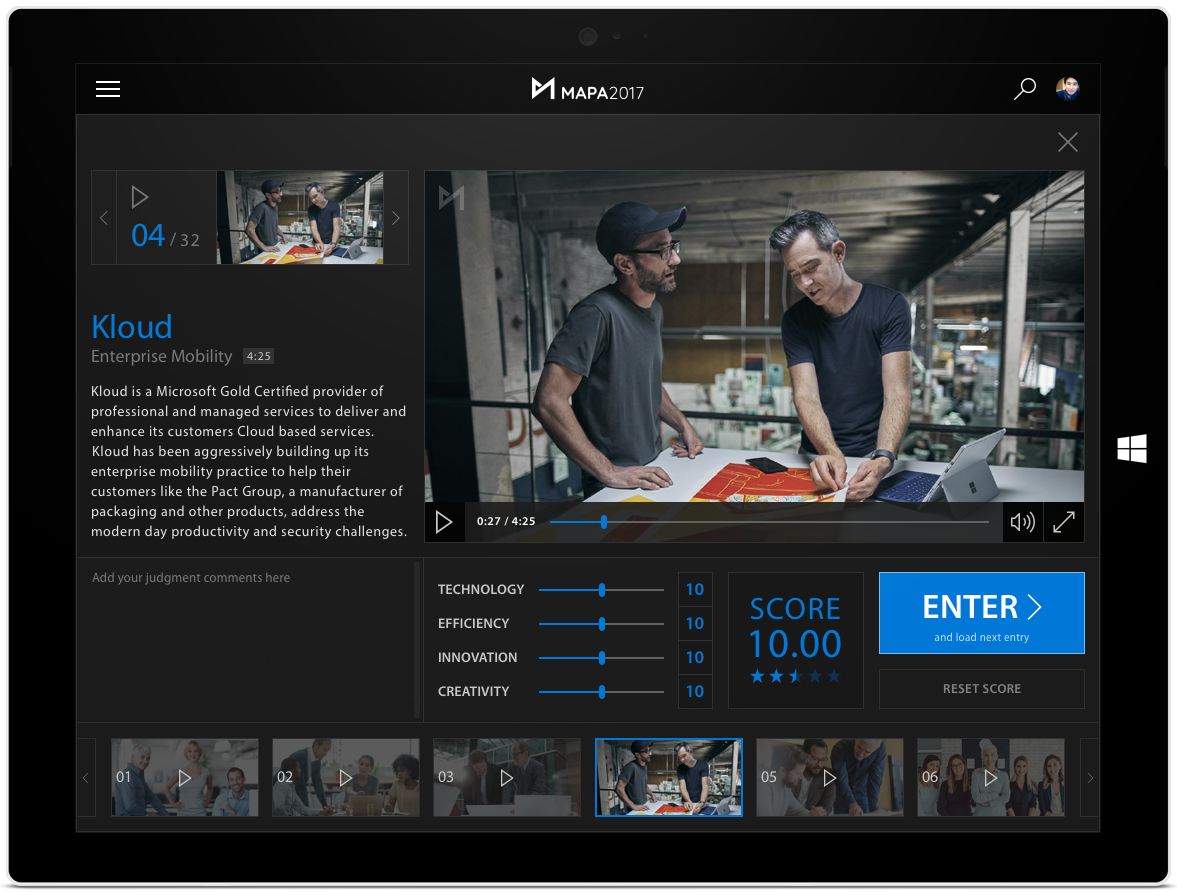
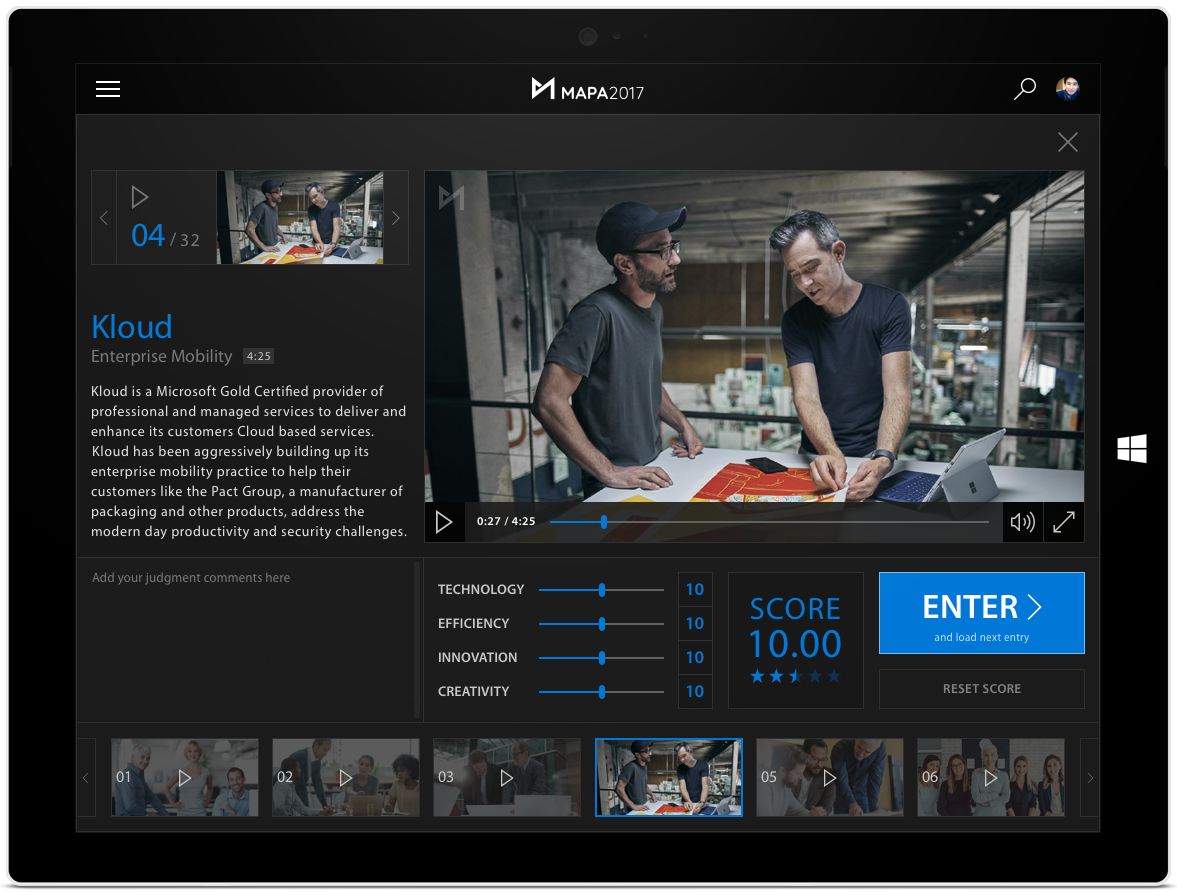
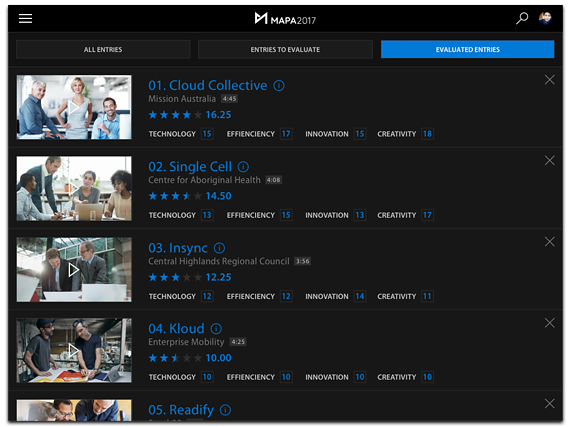
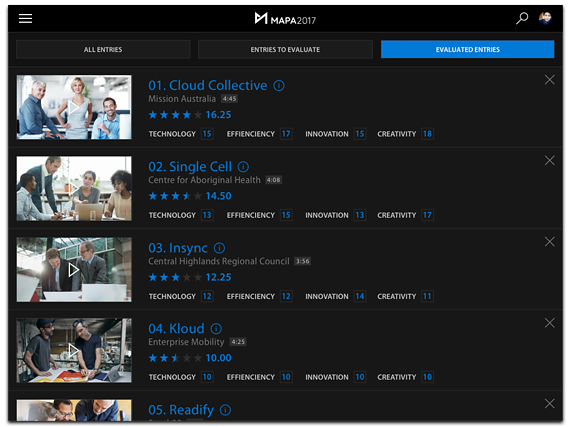
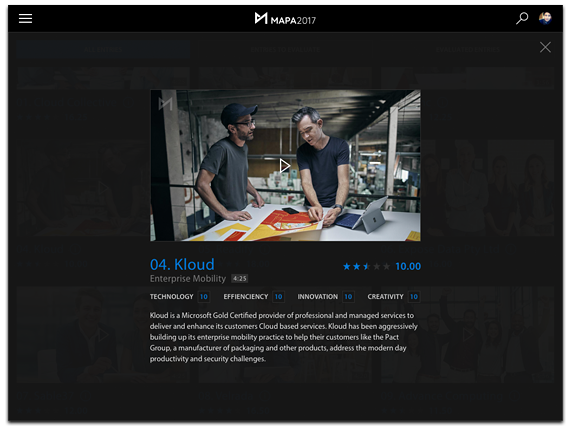
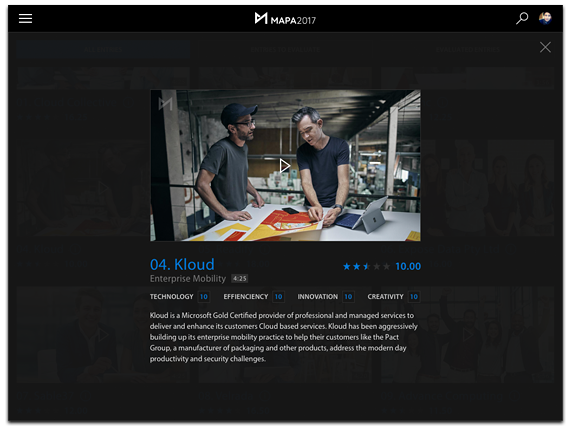
ENTRIES EVALUATION INTERFACE
The entries evaluation interface was developed separately and optimised for tablets. Only judges will have access and trough the application they will be able to visualise, comment and classify the submitted projects.






TABLET PROTOTYPE


© 2016 Cláudio Andrade