Wargaming
Wargaming is an award-winning online game developer and publisher. Founded in 1998, Wargaming has grown to become one of the leaders in the gaming industry. Over 200 million players enjoy Wargaming’s titles across all major gaming platforms. Wargaming flagship products include the massively popular free-to-play hit World of Tanks, the strategic naval action game World of Warships and the fast-paced aerial tactical MMO World of Warplanes.
Wargaming approached me with the challenge to deliver a new Apple TV app for World of Tanks Blitz game. The requirement was to design a product for their users be able to have the best experience of watching cybersport tournaments on big screens.
ROLE
UX Design
YEAR
2018
RESEARCH
The User
Creating great products begins with understanding the goals of the people who use them. The audience for TV apps is very wide but apps that embrace the communal nature of the living room or public spaces will be the real winners on this platform. So we should definitely consider what kind of shared experiences we can create and how the app will appeal to a group, but we also should think about personalisation and what will appeal to a single user. When we think about TV, the environments for it are the living rooms, shared office spaces, universities, cafes, gyms, hotels or other public premises. And there are specific cases that can be targeted in those contexts.
INTERACTION
Interaction Model & Interface Guidelines
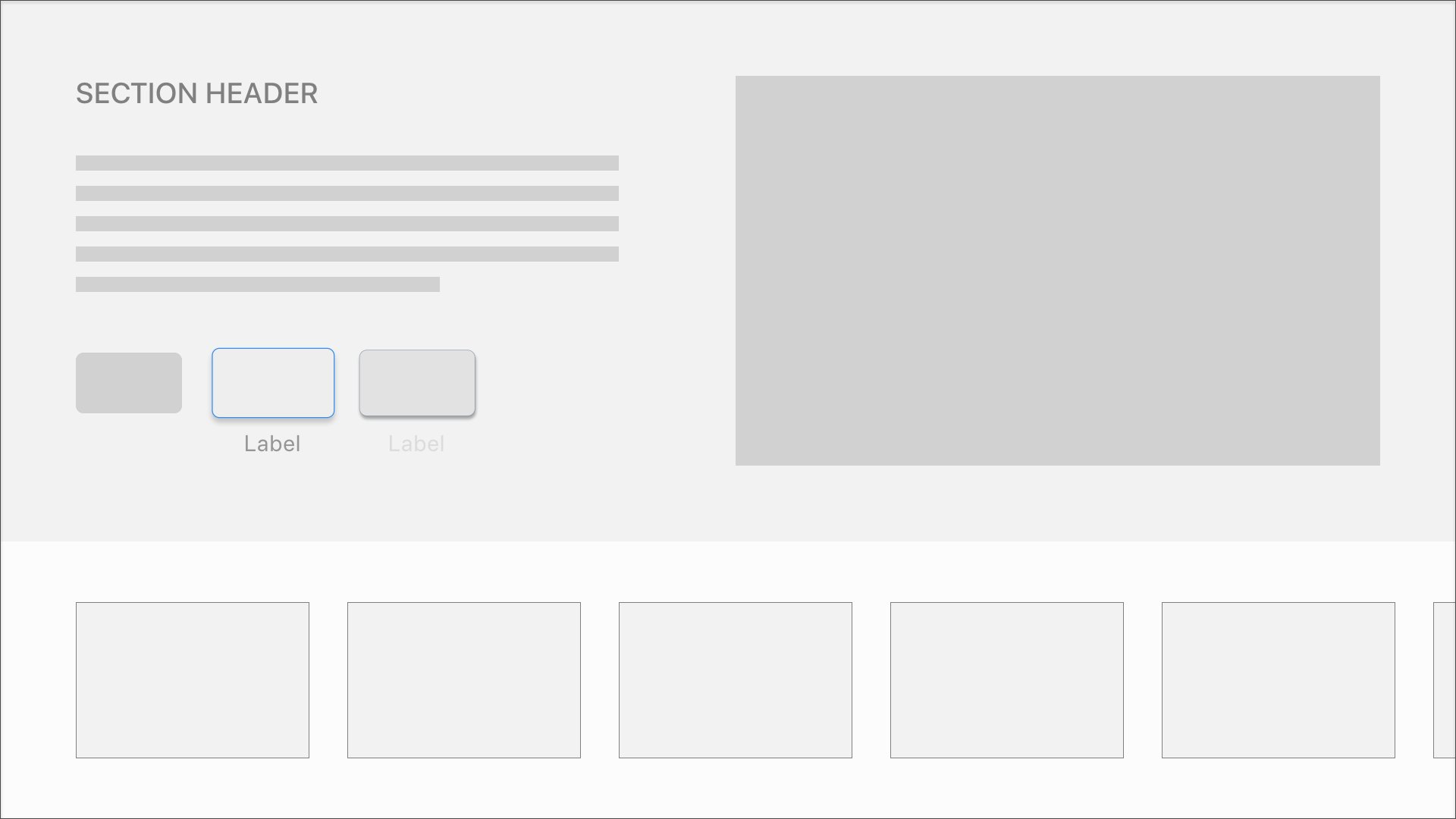
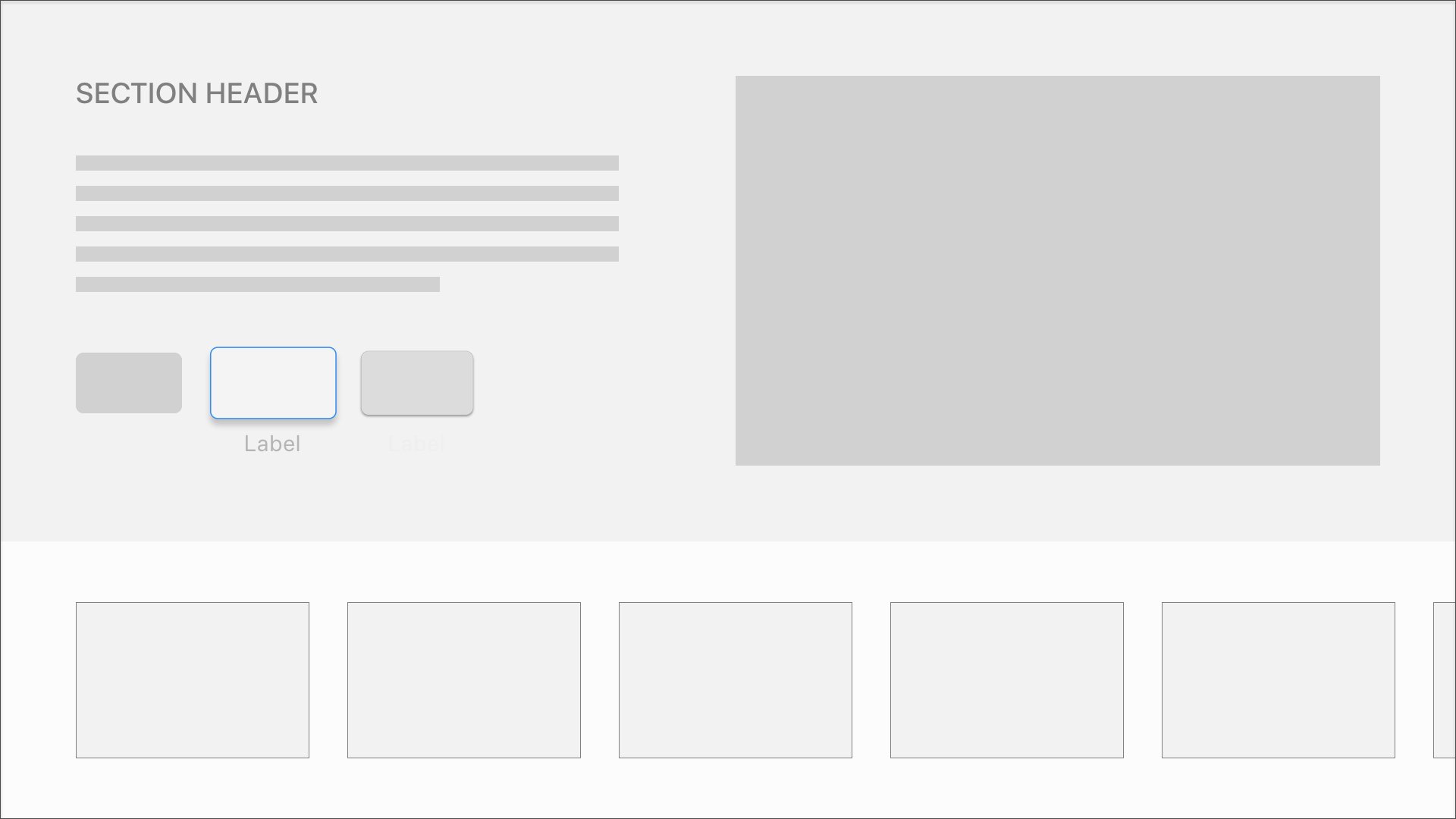
The remote is used to interact indirectly with elements on-screen from across the room. The interaction is fully based on a focus model. By pressing buttons and swiping, users move their focus from element to element, stop and click to access particular content. We don’t need a cursor as people will navigate simply by changing focus.
We have to make sure the interface is legible at a distance. On Apple TV, users see the screen across the room so we should think carefully about user interactions and the sizes of the text and interface elements. We have to minimise the amount of text in the app and consider using more pictures or animations rather than writing about something.
The remote has a touch surface, an accelerometer and a gyroscope that we can leverage in the app to deliver a compelling experience. With the new Apple TV, users expect to press the Menu button to return to a previous screen or the main Apple TV Home screen. Implement backward navigation by using the Menu button instead of introducing a separate Back button.
INTERFACE
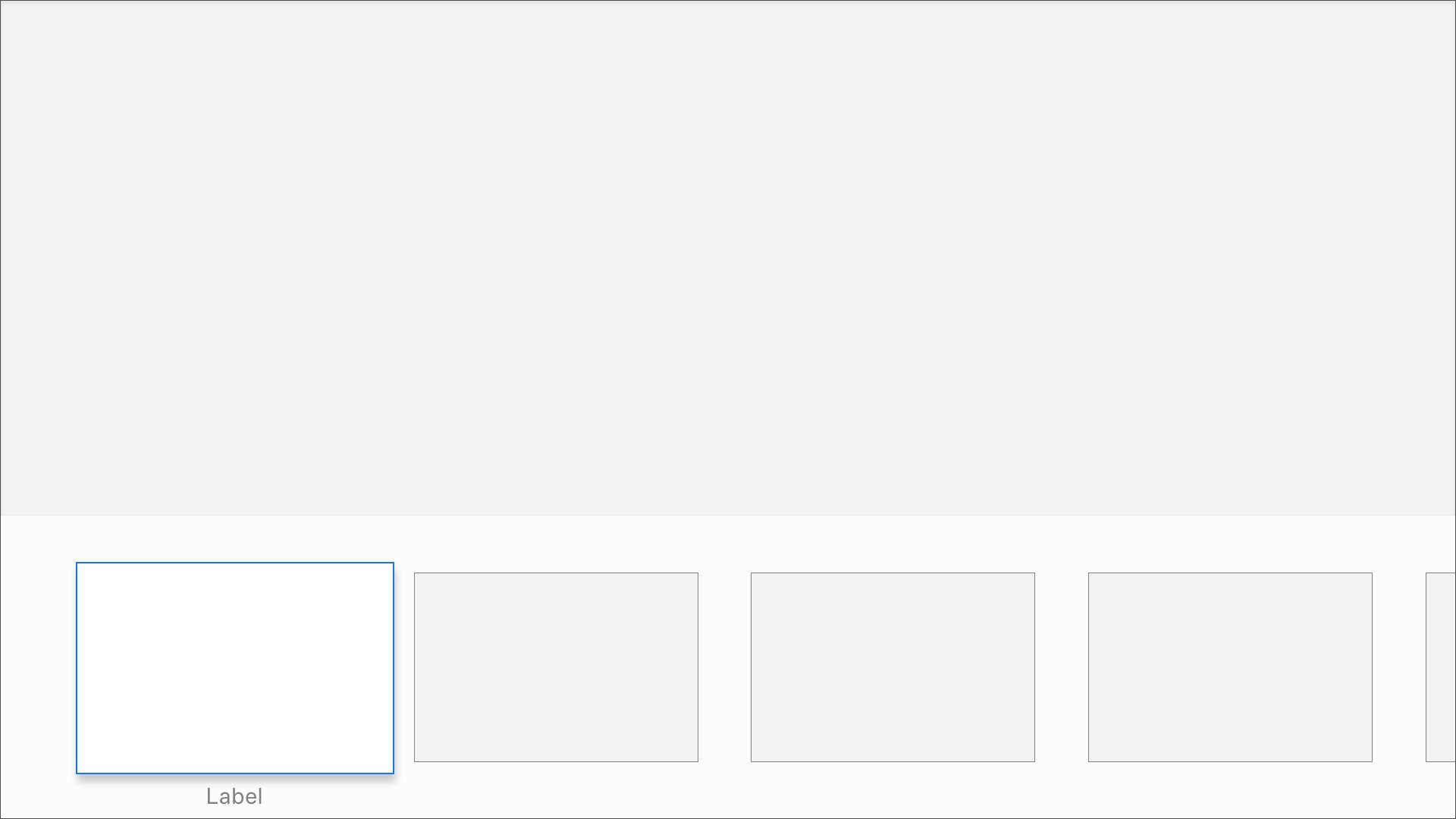
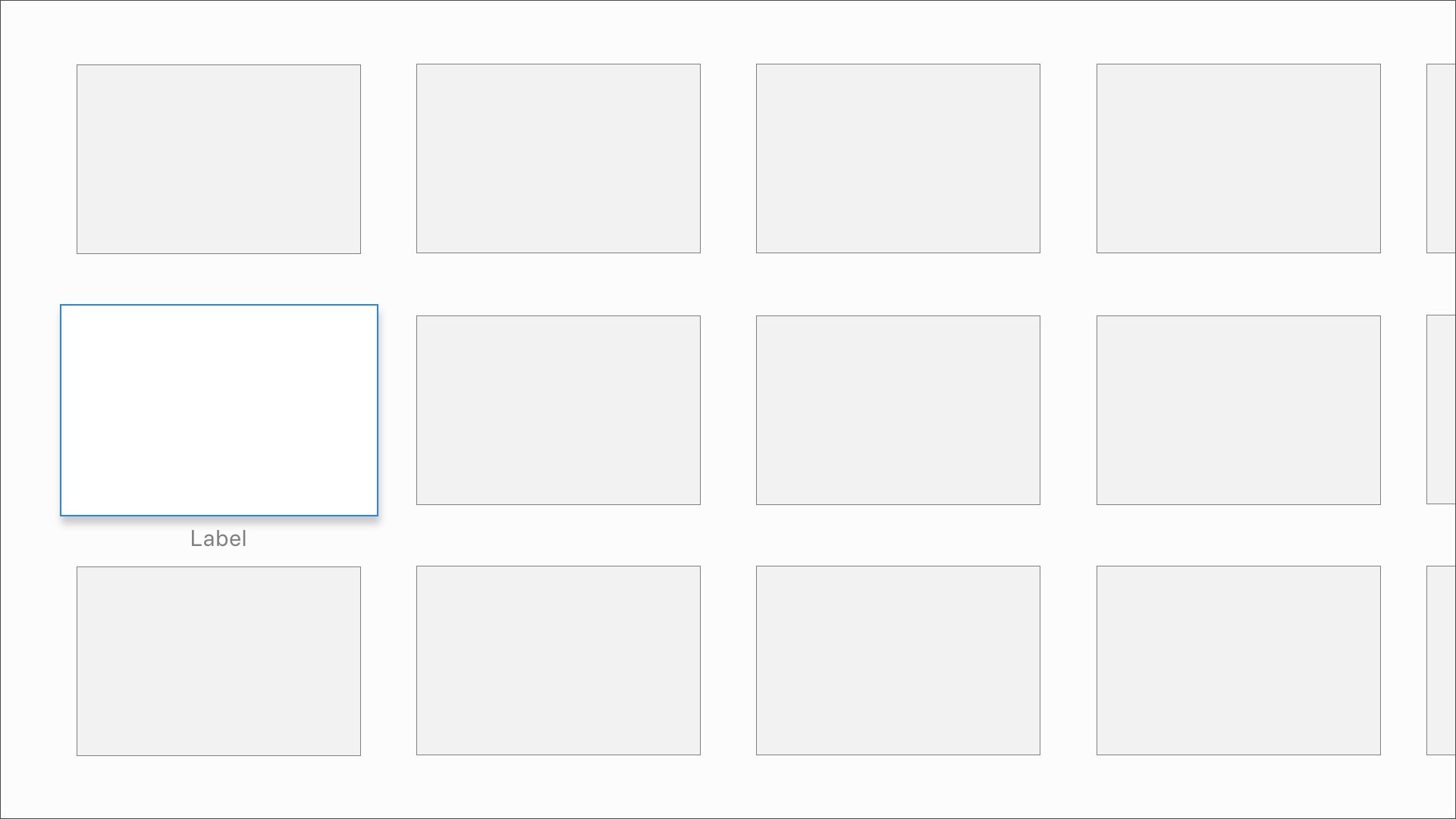
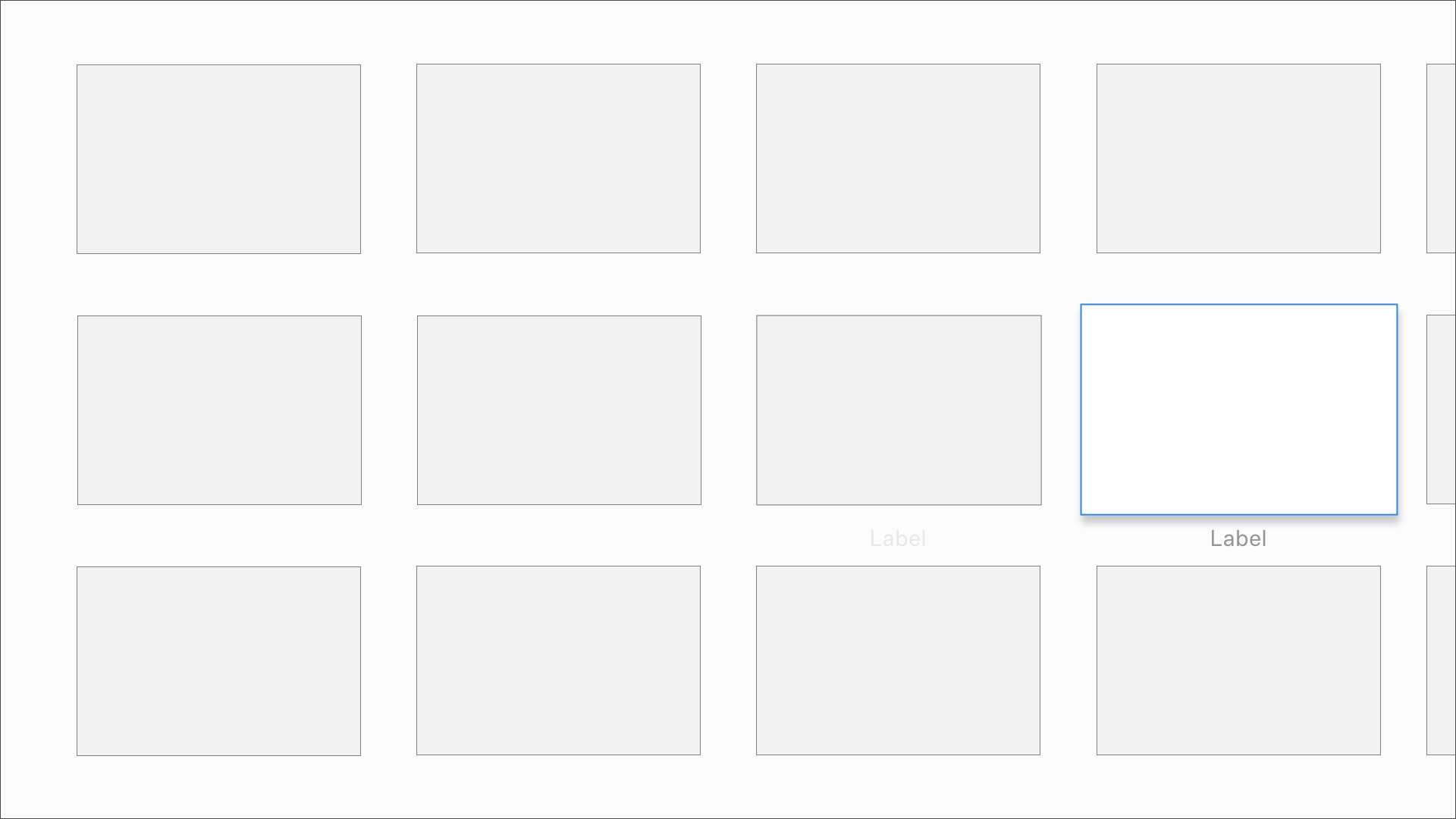
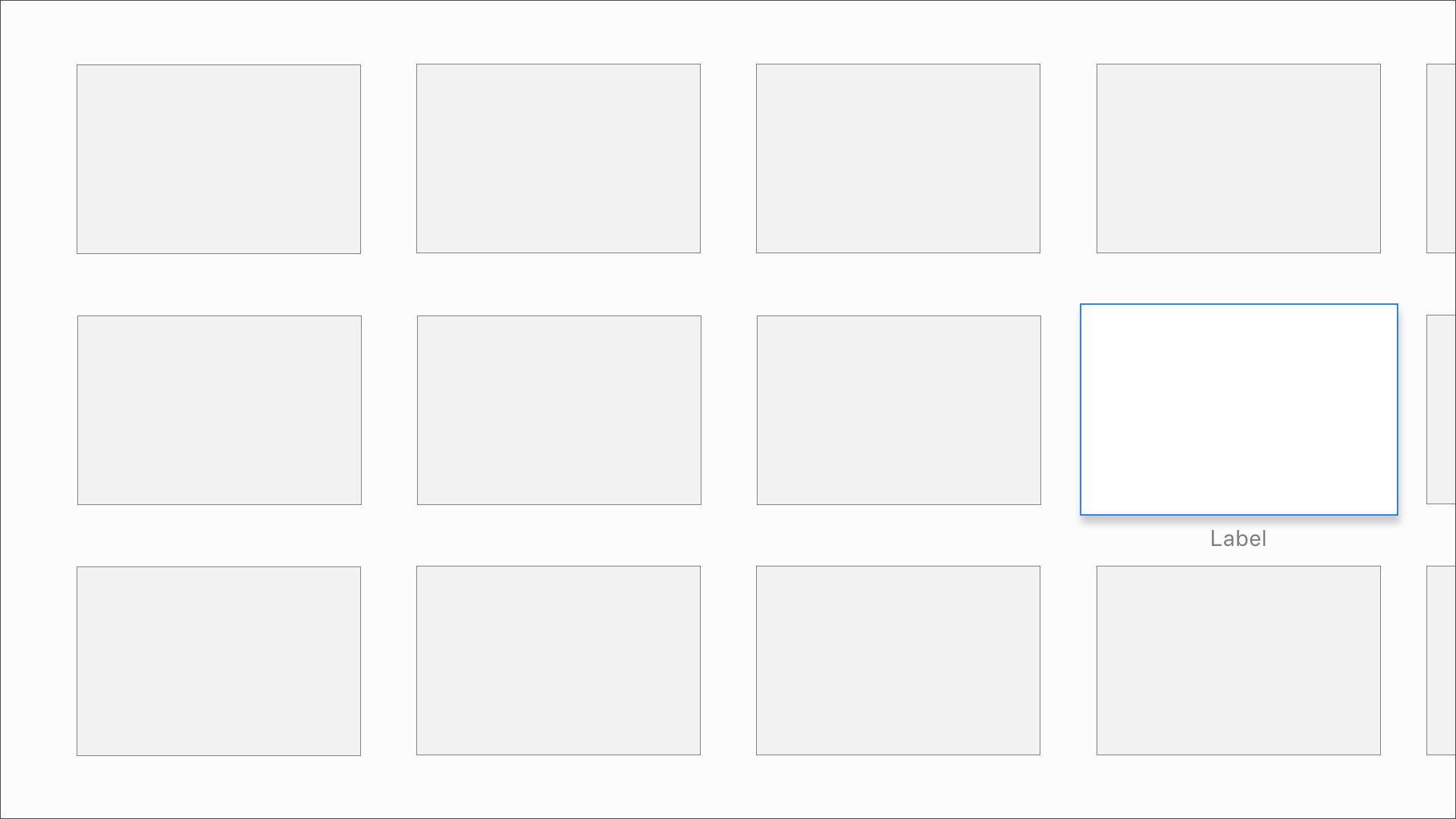
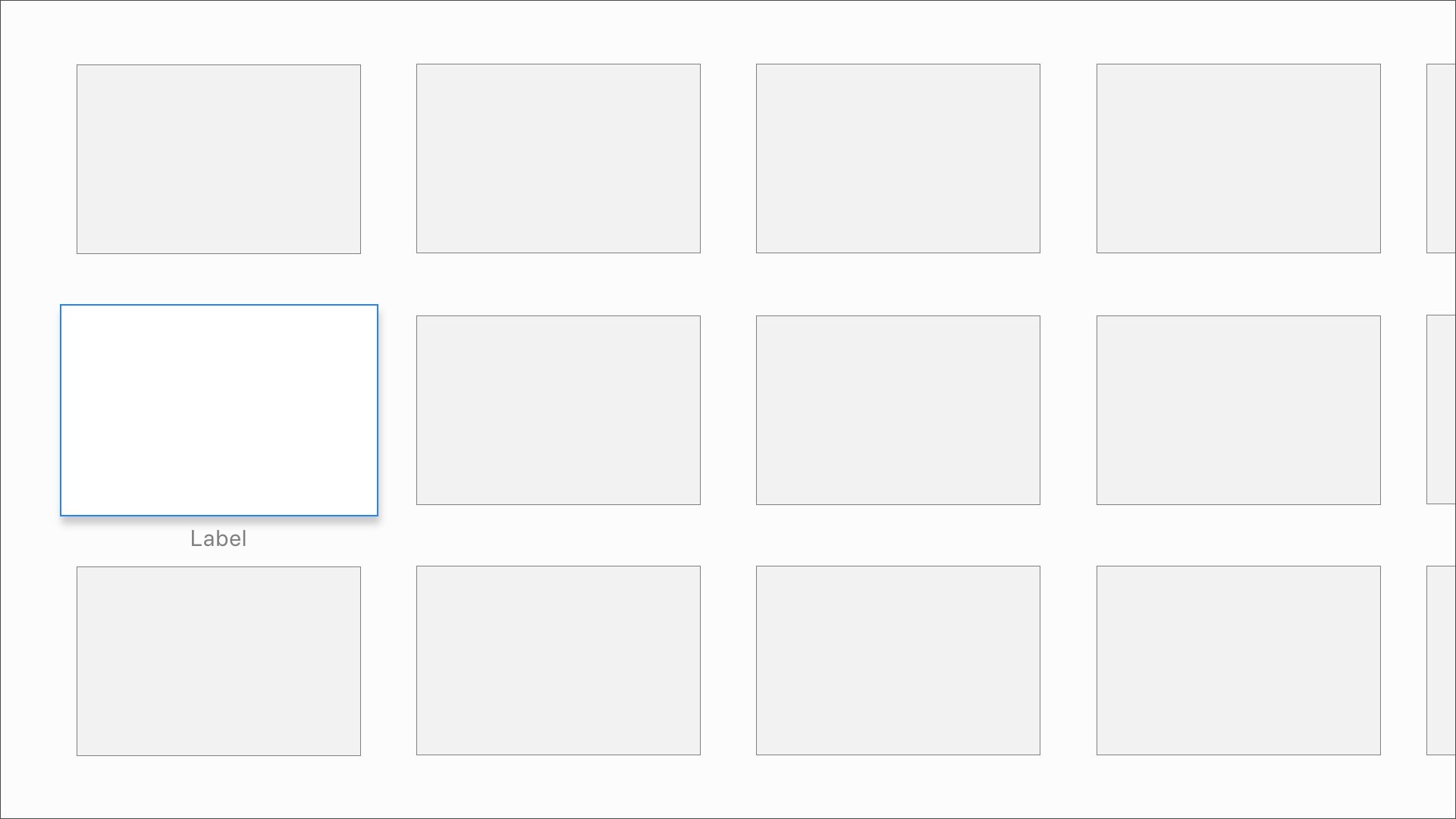
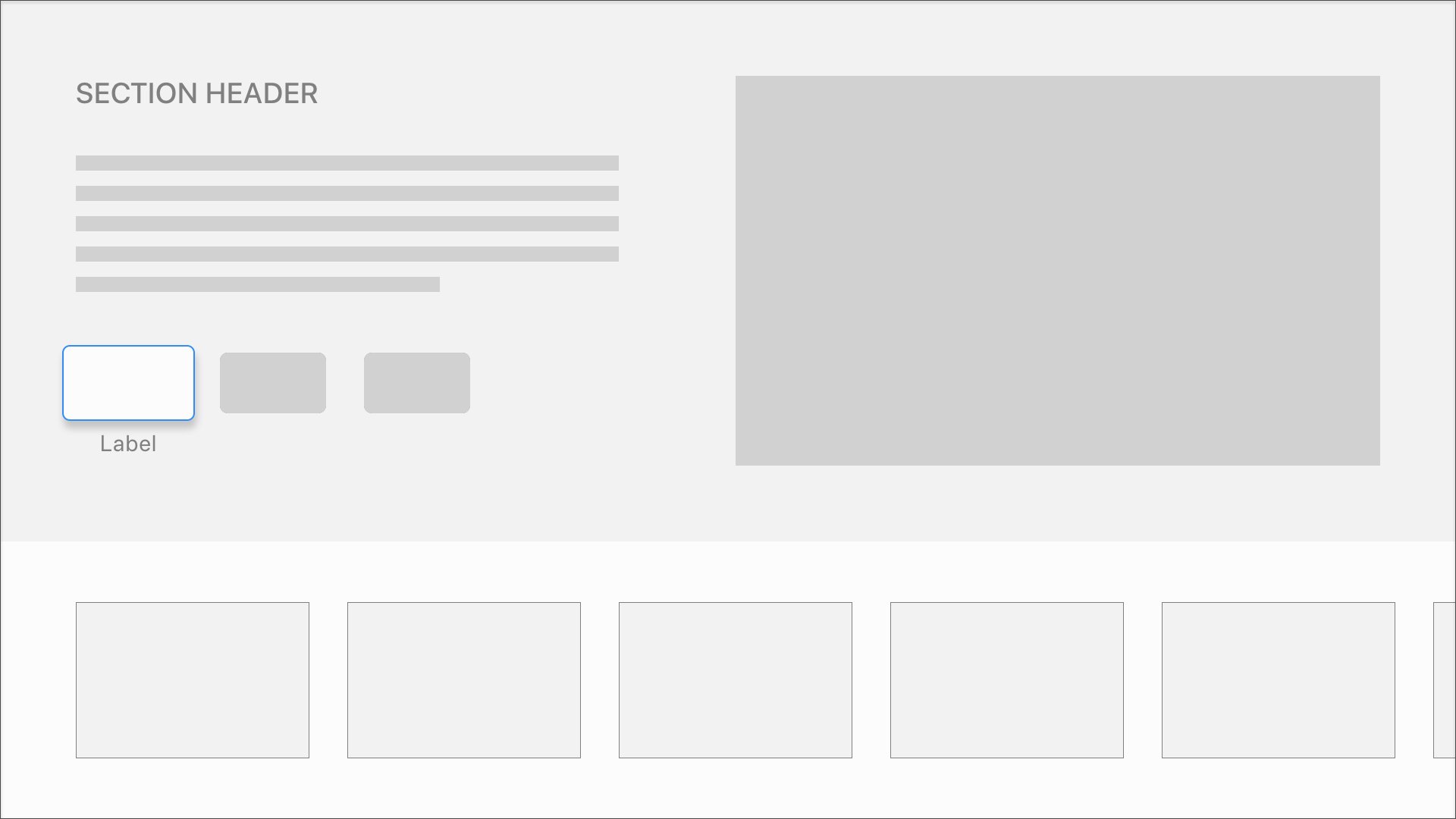
Layout and Navigation
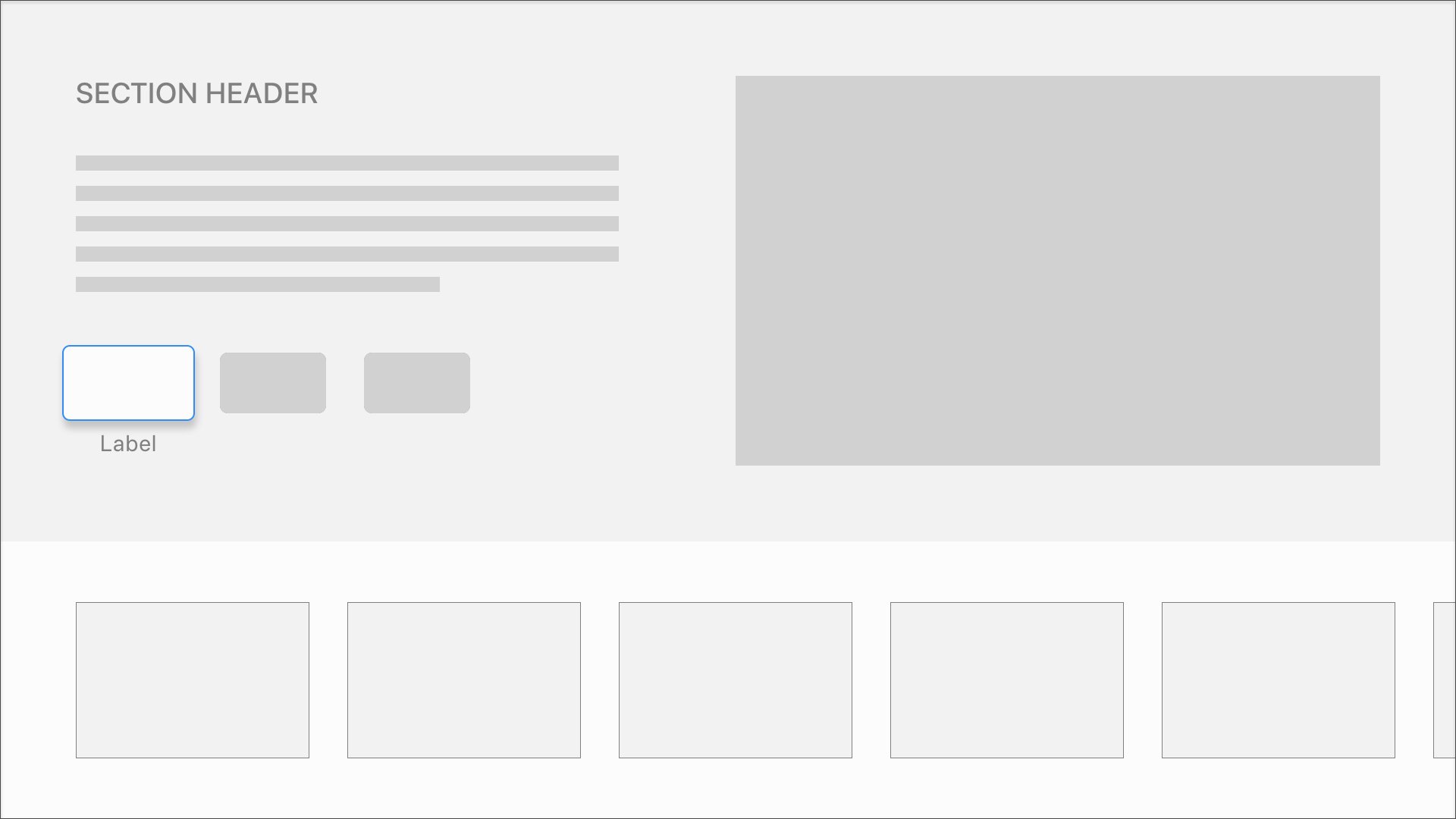
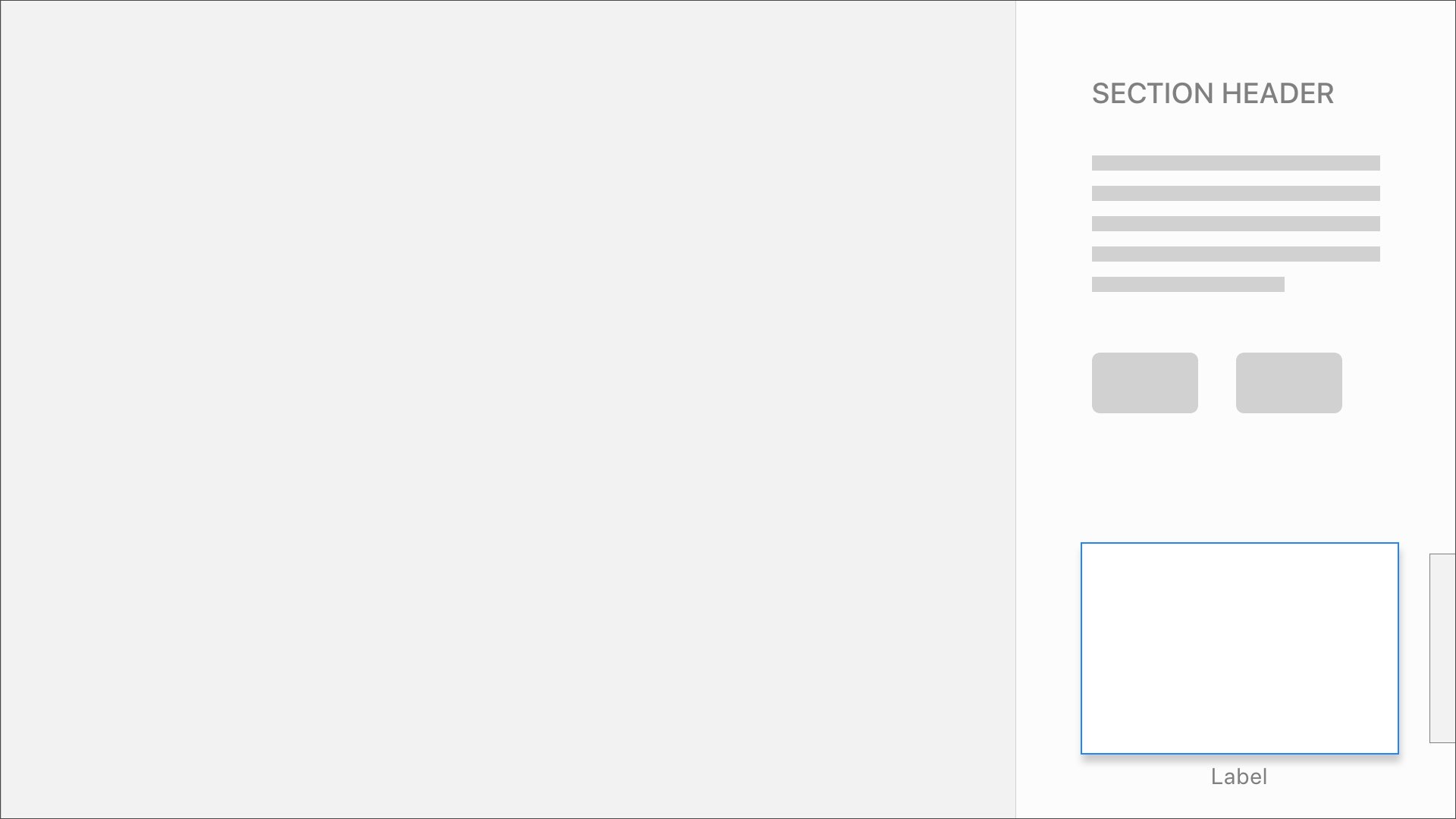
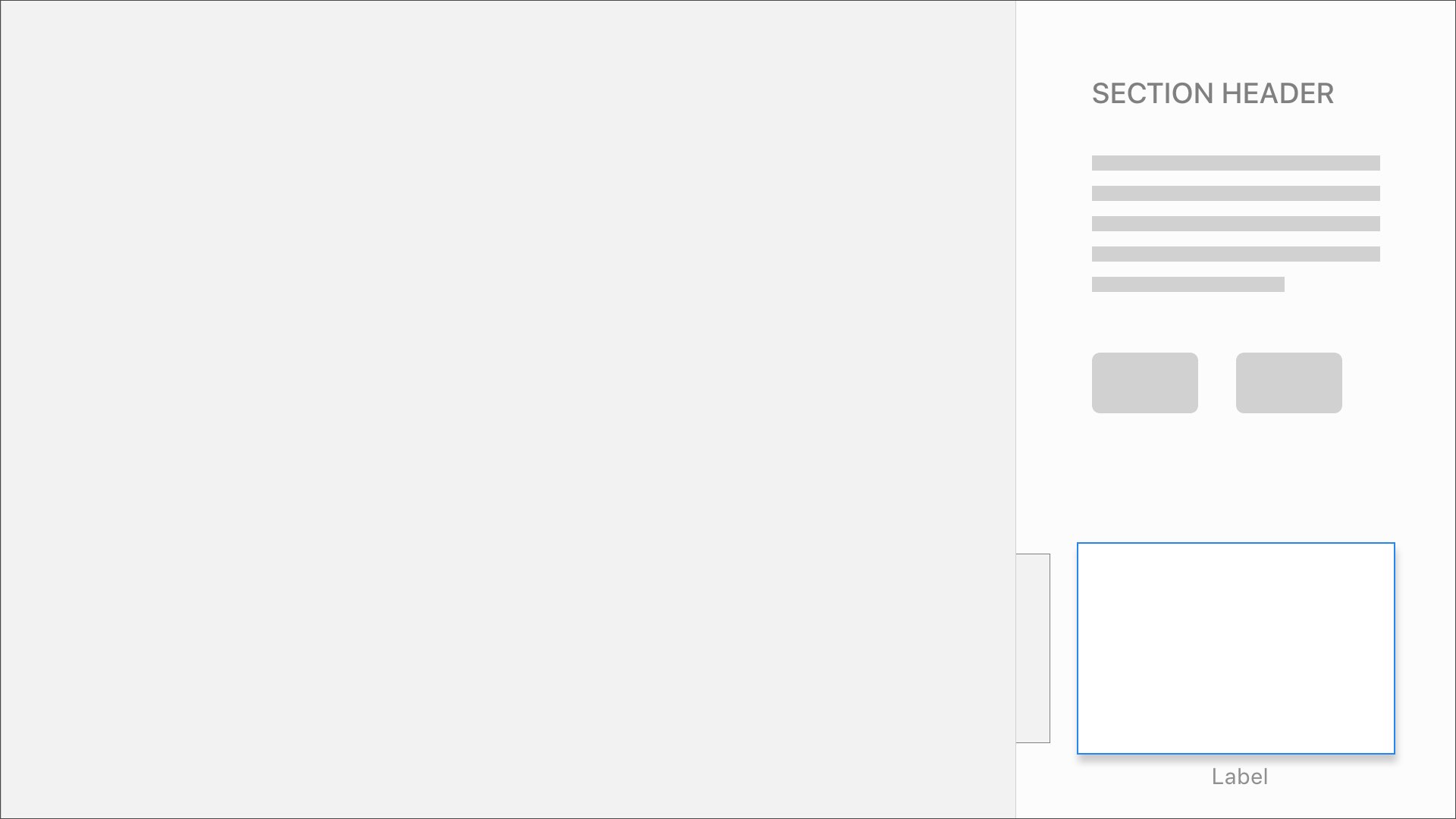
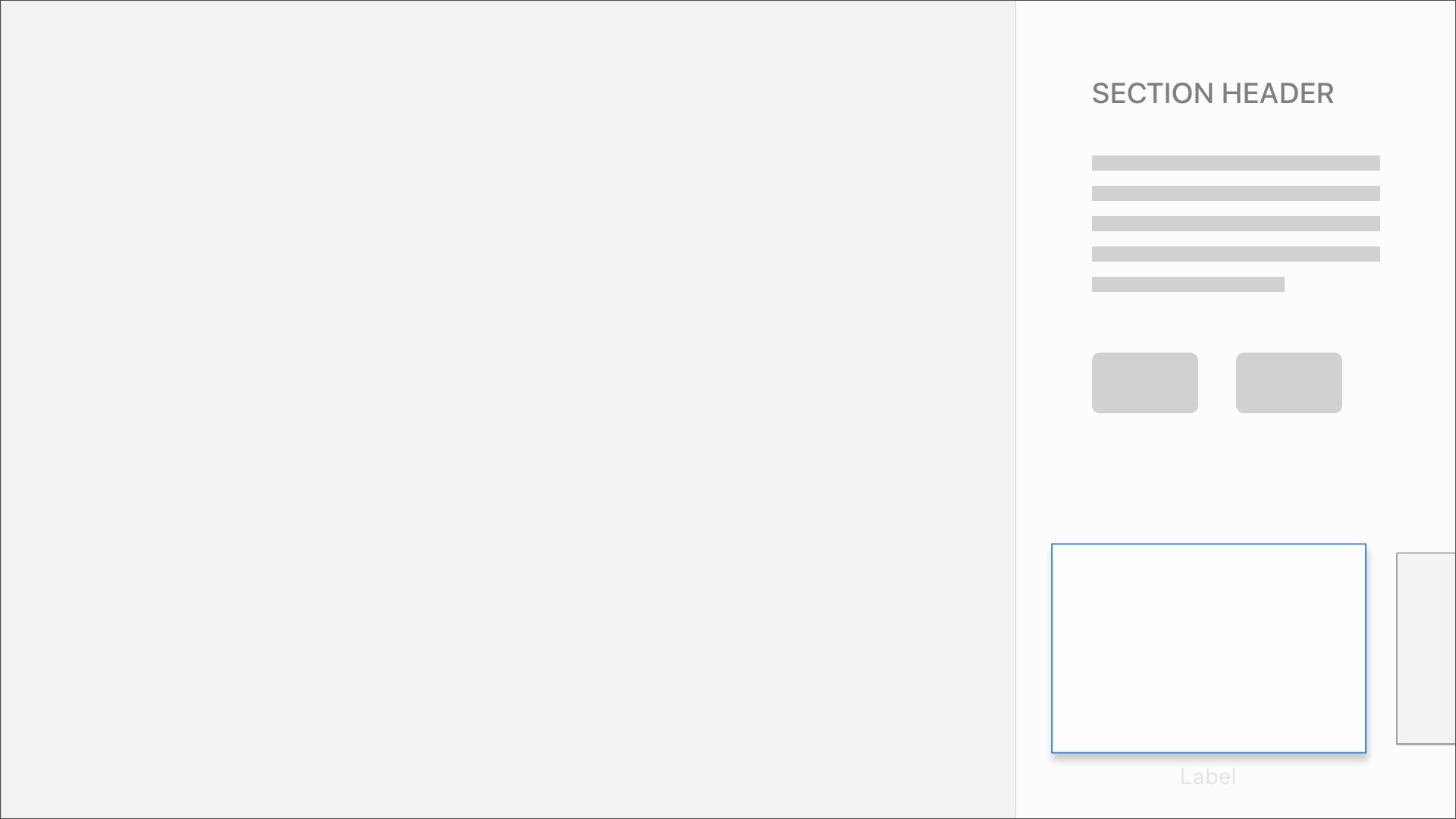
TVs vary in size and TV app layouts don’t automatically adapt to the size of the screen. That is why we should pay special attention to this fact when designing the layout, to make sure that it looks great in a variety of screen sizes. Optimise assets for the big screen.
Design interface for a screen resolution of 1920×1080 pixels.
Apple created standard navigation components such as page controls, tab bars, segmented controls, table views, collection views, and split views. They can cover most of our UI needs to provide an optimal viewing experience. Also, we should keep in mind that swiping to the side is easier than swiping up and down so you should consider this when choosing or designing layouts for your content.
.








INFORMATION ARCHITECTURE
USERFLOW
Assuming that the user is on the app Homepage and signed-in, the following example shows one possibility how the user can select and visualise a video directly from the Tournament Chart page.
© 2016 Cláudio Andrade